今天这篇文章先简单讲下ControlNet的安装,其实安装不算复杂,但有些概念需要理清楚:
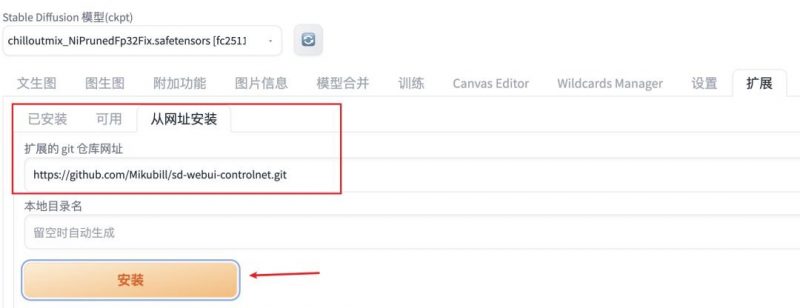
先在扩展里选择从网址安装,把这个链接贴进去。
https://github.com/Mikubill/sd-webui-controlnet.git
注意:这里安装的是 v1.1 版本了,模型效果会更好一些,另外界面 UI 也有了一些变化,所以文章仔细看咯。
![图片[1]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install19-1024x394.jpeg)
等“安装”按钮下面提示安装好了之后
![图片[2]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install20-1024x149.jpeg)
按提示重启 UI 界面
![图片[3]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install21-1024x493.jpeg)
重启完成后,你应该能在文生图和图生图里看到这个插件了
![图片[4]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install22-1024x995.jpeg)
如果你不清楚如何设置好它,可以参考我的配置图
![图片[5]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install23-1024x565.jpeg)
点开可以看大图,设置完成后同样需要重启 UI
对于这个插件来说,它还需要装一些模型文件。如果你不安装的话,具体使用的时候它也会自动帮你下载,只是模型都比较大,可能你需要等很久。
模型分为预处理模型和 Controlnet 所需要的模型(这个模型也有裁剪版本和完整版本),假如你电脑空间大,懒得折腾就直接先下载完整模型,后面再去研究改进的裁剪模型吧。(这些模型资源我都已经打包好在文末的百度云盘里,方便你快速下载)
先安装预处理模型,从这个地址下载预处理模型:
https://huggingface.co/lllyasviel/Annotators/tree/main
然后放到以下目录中
stable-diffusion-webui\extensions\sd-webui-controlnet\annotator
![图片[6]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install24-1024x448.jpeg)
也可以用我后面给到的 AI 绘画资源包里直接下载,会快一些。
再来安装 controlnet 所需模型,从这里下载
https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/tree/main
然后把它放到以下目录中
stable-diffusion-webui\extensions\sd-webui-controlnet\models
![图片[7]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install25-1024x398.jpeg)
我这里分享的都是最新的 v1.1 版本,需要提醒的是它与 v1.0 版本有一个很大的区别,就是界面 UI 发生了很大的变化,一些操作按钮消失了。
![图片[8]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install26-1024x947.jpeg)
点这个爆炸按钮就能看到预渲染效果
因为 UI 上的变化,我一度觉得我自己装的不对,后面在官方给的文档中才发现原来是点这个爆炸按钮来操作的。这也说明了在版本迭代时,不应该变动太多,会让用户有一定的学习成本,尤其对于一个初次使用的用户来说,用户体验呀。
安装教程就到这里了,那它到底有哪些用途呢?先用官方图片简单介绍下,下期再详细用案例来讲解。也可以自行先预习下
https://github.com/lllyasviel/ControlNet-v1-1-nightly
我列一些我觉得特别厉害的功能
![图片[9]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install27-1024x788.jpeg)
深度图生成
![图片[10]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install28-1024x787.jpeg)
法线图生成
![图片[11]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install29-1024x792.jpeg)
精细描边生成图
![图片[12]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install30-1024x791.jpeg)
直线描边生成图
![图片[13]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install31-1024x794.jpeg)
涂鸦生成
![图片[14]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install32-1024x788.jpeg)
动作 pose 生成
![图片[15]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install33-1024x794.jpeg)
多人动作 Pose
![图片[16]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install34-1024x790.jpeg)
![图片[17]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install35-1024x795.jpeg)
动漫线稿上色
![图片[18]-【Stable Diffusion】进阶!ControlNet插件安装配置详细教程](https://www.xinxinhome.com/wp-content/uploads/2023/12/Stable_diffusion_install36-1024x789.jpeg)
遮罩填充修复(换脸换服装部件,电商换模特非常好用)
在写这个插件的时候,卡了我蛮久,主要是 v1.0 版本和 v1.1 版本之间的 UI 区别比较大,最新版本把确认预览按钮改成了一个爆炸图标,属实难以理解,导致第一次用的时候一直觉得自己安装错了,论 UI 设计的重要性。
不过也正是由于这个问题,让我把 1.0 版本和 1.1 版本之间的差异性弄的很清楚了,有了意外的收获。本来一件简单的事,只需要半个小时就能写完的内容,硬生生的磨了 1 整天。但从最后的收益来看,还是不亏的,只要花了时间,总是会有相应的回报,哪怕是踩坑过去的。
篇幅有限,这篇教程就先写到这里(估计再写长一点估计你的耐心又该吃紧了,我懂你)。Stable diffusion 更新太快,可以讲的内容又太多。
另外,提醒下今天讲的内容一定要实操下,看完不等于学会。实操过程中,你可能会遇到各种坑,相信你会再回来问我的。但职场经验告诉我:一定要多去挑战复杂的事,遇到 bug 在我看来不是坏事,它能让自己“节外生枝”,有机会学到意想不到的知识。














暂无评论内容